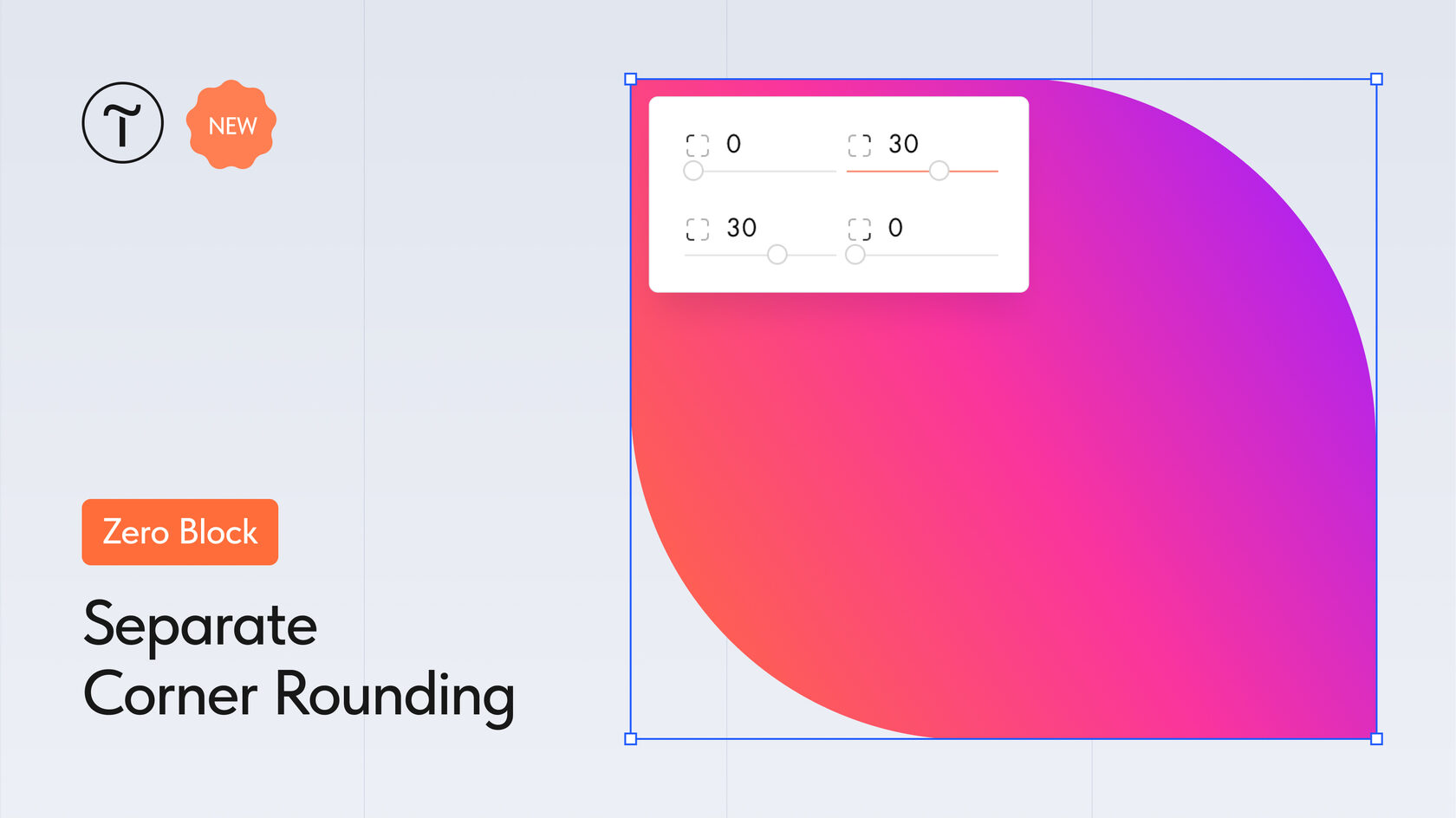
You can now round each element's corner separately in the Zero Block editor. Сlick on a shape, open its Settings → Border tab → Radius and click on the corners icon.
You can round corners for both shapes and images. Set unique values for each of the 4 corners, for example, 20px for the top corners and 10px for the bottom ones.
You can round corners for both shapes and images. Set unique values for each of the 4 corners, for example, 20px for the top corners and 10px for the bottom ones.