🛒 In Tilda, find the block with a cart (ST100) in the Shop category. You can customize the cart in many different ways. If you'd like to know how, then keep reading this post.
Add to cart pop-up or animation
When a customer clicks Buy, a pop-up with a shopping cart will open by defaul. The pop-up contains basic information about the item as well as an order form. The user must close the window to continue shopping.
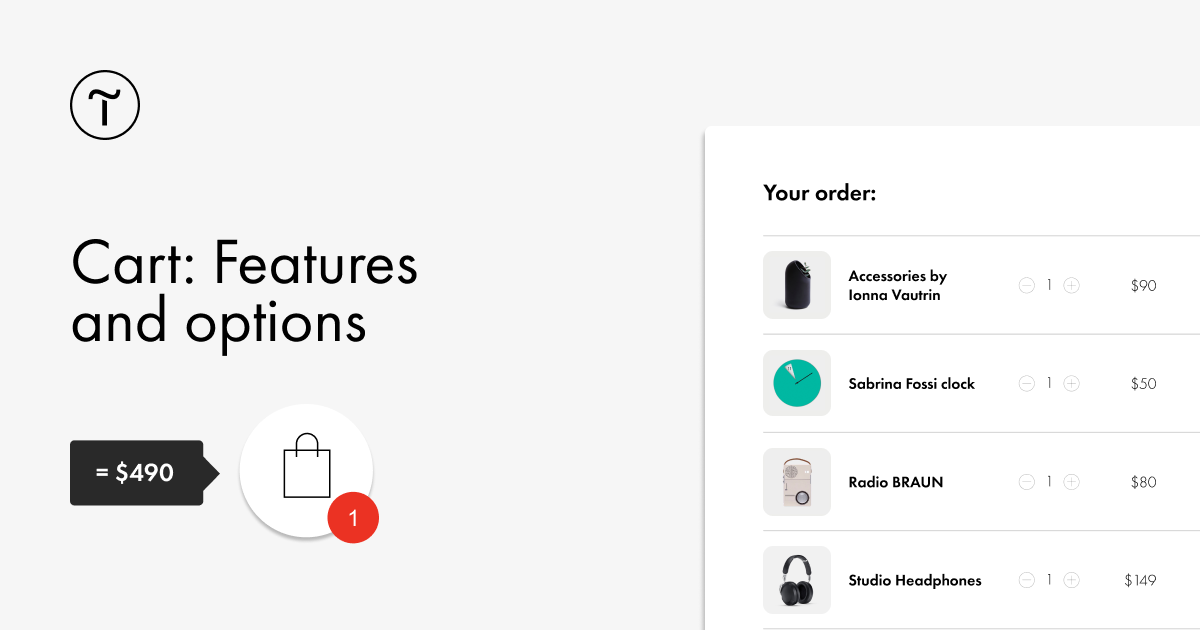
🙌 If a customer adds more than 10 different items to the cart in a single purchase, closing a pop-up every time quickly gets tiresome. To avoid this, disable the cart pop-up in the block's Settings. Now, when a product is added, the cart icon will become animated, and a total purchase amount will appear to the left of the cart.
Customizing a cart icon
You can change the look of a cart item to match your online store. Go to Settings to change its size, and the color of the cart, border, label and text.
Add your custom cart icon by navigating to Content > More and uploading the image.
Minimum purchase amounts and quantities
💳 Tilda allows you to set a minimum purchase amount. For example, you set $10 as the minimum order amount for your online store (you can do this in the cart's Settings). The amount will be visible to the user when they put their item into the cart. When the total order amount exceeds this figure, it will disappear.
Setting a minimum number of items works in the same way.
Time limit for cart items
Imagine this scenario: a user picked some items, placed them in a cart but decided to delay making a purchase. If you'd like the user to find these items in their cart when they return, set the time limit for cart items in the block's Settings.
If you want the items to disappear from the cart when the user closes it, tick this box.