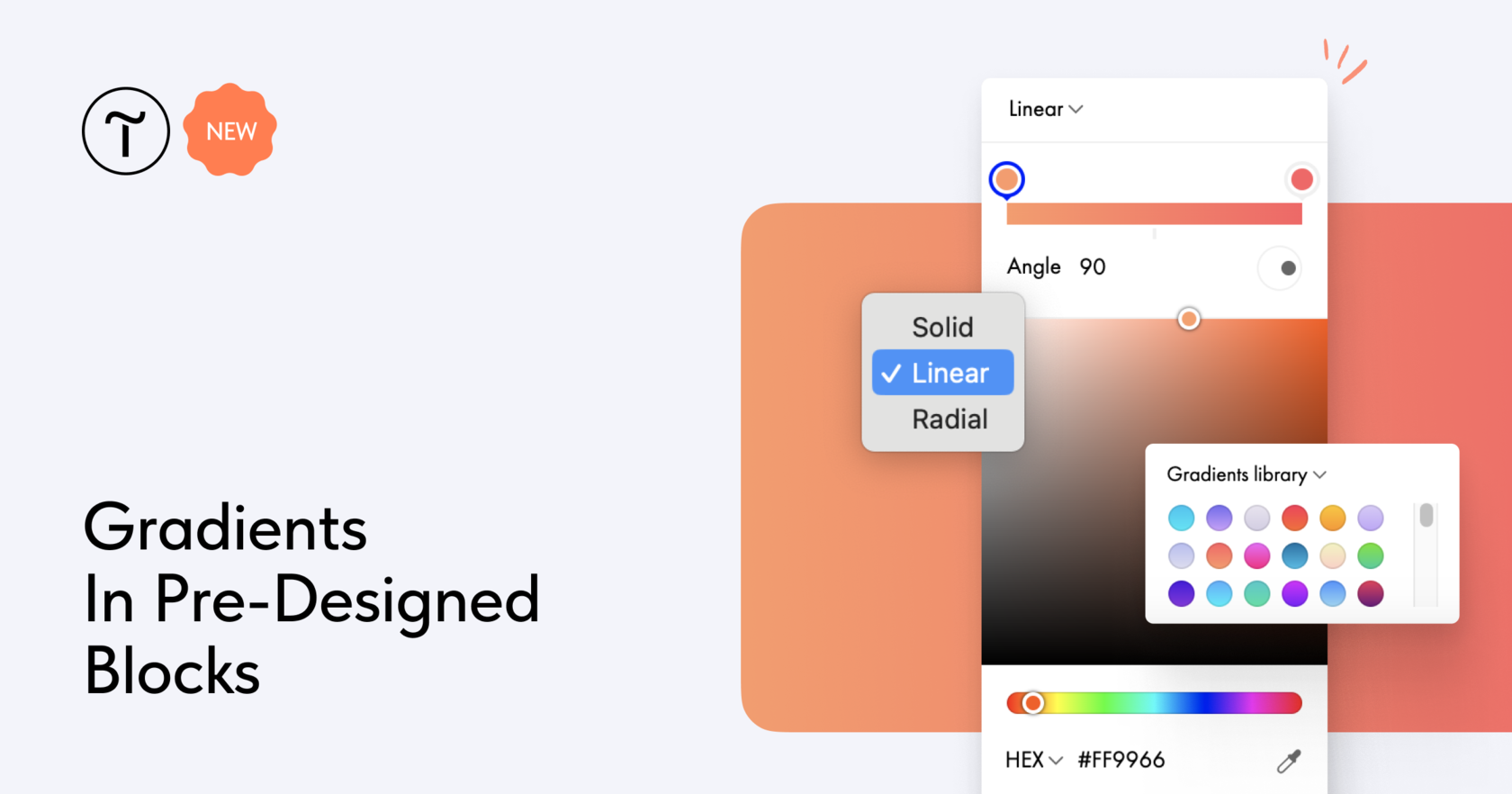
In pre-designed blocks, you can now add a gradient for buttons and the background color of the block. To do that, either choose a pre-made gradient from the library or create a custom one.
When creating a custom gradient, you can make it linear or radial, adjust its tilt angle, and choose how many colors—two or three—to be blended.
To make a gradient you've created always visible in the palette, add it to saved colors by clicking the plus button. To remove a gradient, simply drag it outside the tab.
Where to find: Block Settings → Block Background Color, or Block Settings → Buttons → Background Color.
When creating a custom gradient, you can make it linear or radial, adjust its tilt angle, and choose how many colors—two or three—to be blended.
To make a gradient you've created always visible in the palette, add it to saved colors by clicking the plus button. To remove a gradient, simply drag it outside the tab.
Where to find: Block Settings → Block Background Color, or Block Settings → Buttons → Background Color.