🔸 Resizing Groups of Elements
You can now resize multiple elements at once. Select items and drag any side to reduce or increase their size. This works with multiple elements and groups.
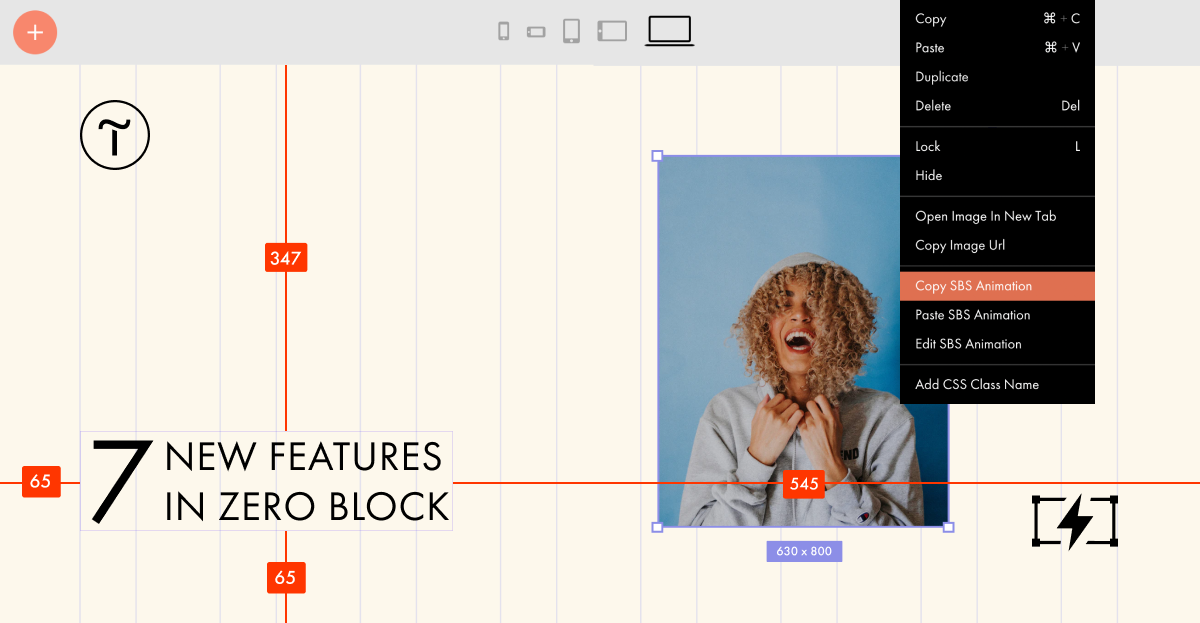
🔸 Duplicating Animations
You can now copy and paste Basic and Step-by-Step animation effects between individual elements and groups. If you paste an animation into a group, it will be assigned to each element. To copy an animation effect, you can use the context menu (right-click) or the Settings panel on the side.
🔸 Measuring Distance Between Elements and Artboard Borders
The rulers show the distance in pixels from the selected item or group to other items, groups, and artboard borders. Select an item, hold down the Option key on Mac or the Alt key on Windows, and hover over the artboard or other items to show the distance.
🔸 Highlighting the Dimensions of the Selected Area
Shows the selected area dimensions in pixels when you highlight one or more items and groups.
🔸 Elements Attract Each Other
If you move an element or group close to another element, group, guide, or artboard border, they will automatically magnetize to each other.
🔸 Resizing Elements and Groups Using Any Point of its Border
Now you can resize an element not only by its anchor but also by dragging any point on the element boundary. Works with elements and groups.
🔸 Highlighting Elements and Groups on Hover
Elements and groups are now highlighted when you hover over them.
Take a look at these updates 👉 https://blog-en.tilda.cc/new-zero-block-features