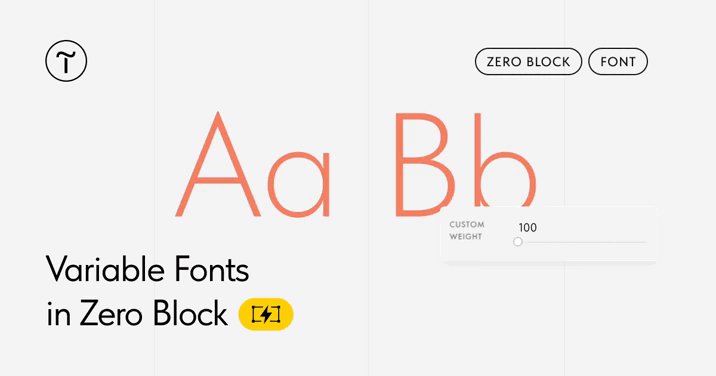
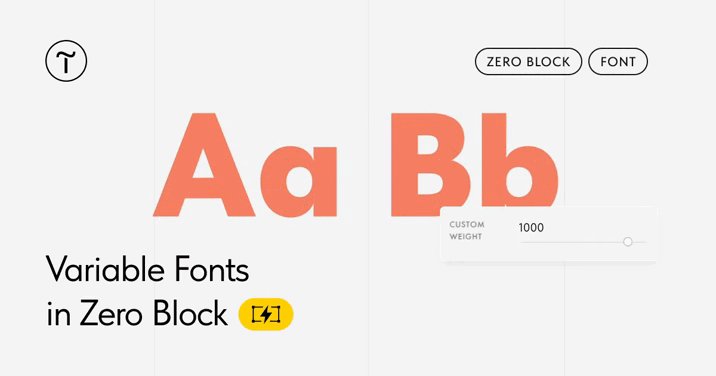
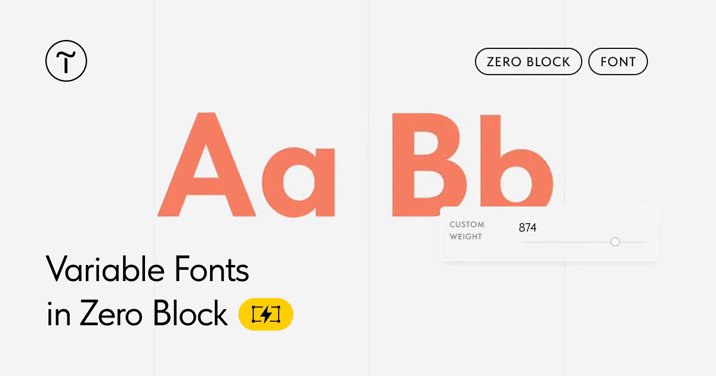
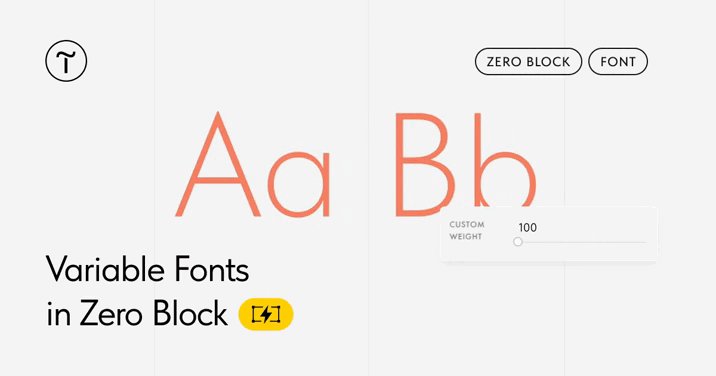
Variable font allows infinite flexibility of weights for a specific typeface. No need to choose from a given set of weights—you can manually adjust the weight right in Zero Block.
🙌 It's handy if standard weights—Light, Regular, Medium, etc.—aren't good for your project. For instance, you want to add a lot of text to the page, but Light weight looks too transparent, and Regular looks too bold. Then you can set an intermediate weight value by using the slider in the editor.
Another advantage is faster page load speed as you install one font file with all weights instead of seven different files. For example, the Tilda Sans font file is 75KB vs 300-400KB for standard font files. The traffic volume decreases and the page loads faster.
How to Adjust Variable Font Weight in Zero Block?
💁♀️ Select text in Zero Block → choose "Custom" under Weight. Set the weight in figures or use the slider to adjust the weight.
Flexible weight setting is available if you have a variable font installed on your website. You can use Tilda Sans from the built-in library or upload any other variable font following the guide: https://help.tilda.cc/fontsownfont#variable