Tilda Blog
Stay updated on Tilda features, website creation, design, and marketing. For in-depth resources like articles, courses, and checklists, visit Tilda Education.
Fall 2025 Edition
#madeontilda: Top 10 projects created on Tilda in fall 2025
Latin American dance studio based in Estonia 💃
An authentic French restaurant based in Nice, France 🇫🇷
Nail studio that also offers educational courses in Los Angeles 💅
A premium cosmetics and perfumes distribution company headquartered in Dubai ✨
An eco-friendly beauty & fashion online store from Poland 🌱🇵🇱
A real estate agency based in Georgia 🇬🇪
Global drone show production, crafted in Dubai and delivered worldwide 🌃
A contemporary Belgian cuisine restaurant in Tallinn, Estonia👨🍳
Consulting services in storage systems, charging stations, and high-voltage electrical equipment from Austria 🇦🇹
A display case production based in Germany 🇩🇪
An authentic French restaurant based in Nice, France 🇫🇷
Nail studio that also offers educational courses in Los Angeles 💅
A premium cosmetics and perfumes distribution company headquartered in Dubai ✨
An eco-friendly beauty & fashion online store from Poland 🌱🇵🇱
A real estate agency based in Georgia 🇬🇪
Global drone show production, crafted in Dubai and delivered worldwide 🌃
A contemporary Belgian cuisine restaurant in Tallinn, Estonia👨🍳
Consulting services in storage systems, charging stations, and high-voltage electrical equipment from Austria 🇦🇹
A display case production based in Germany 🇩🇪
november 25, 2025
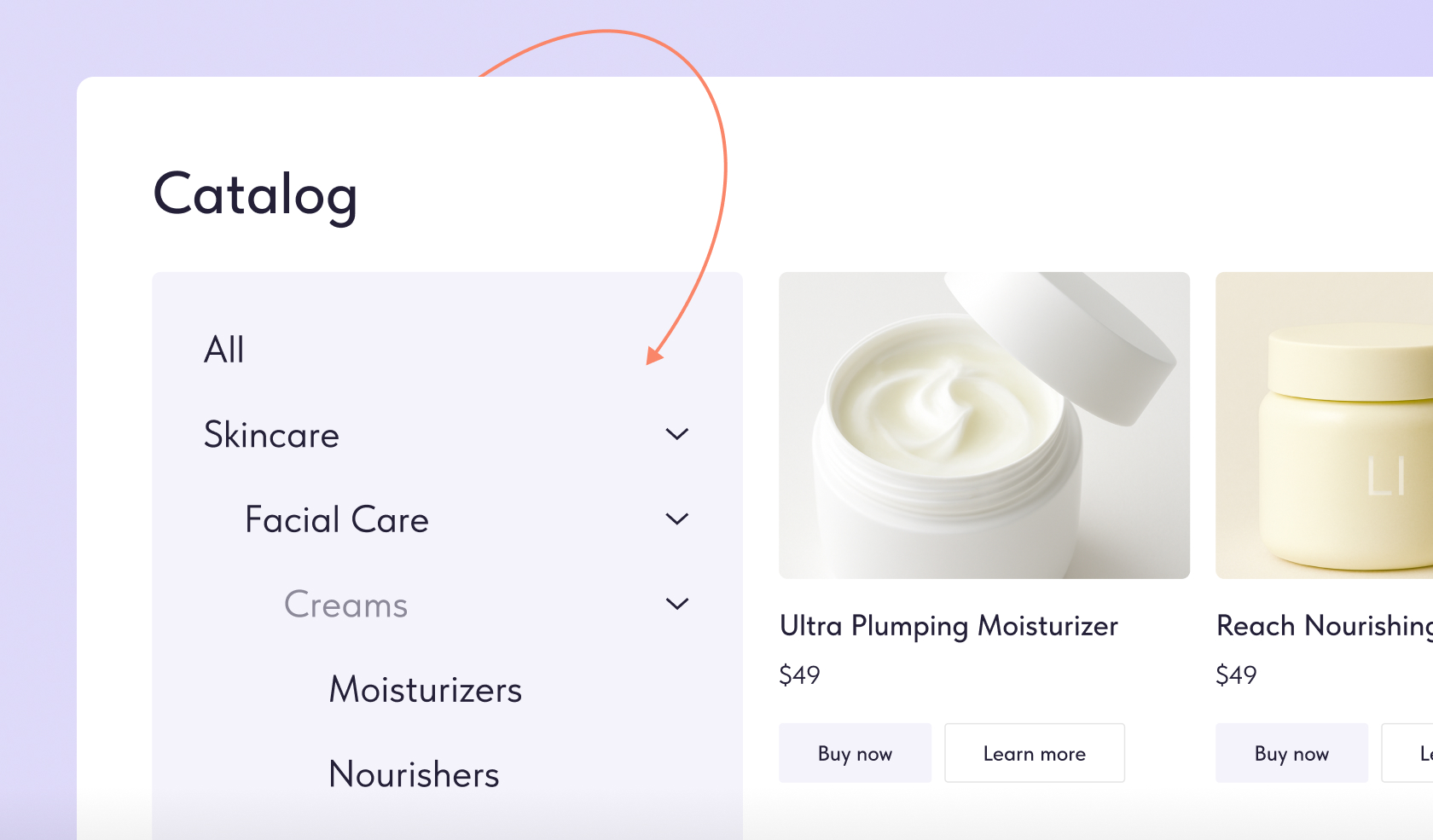
Subcategories In the Product Catalog
You can now add subcategories to your Product Catalog. For example, under the "Facial Care" section, you could create subcategories like Creams, Serums, Cleansers, Masks, etc. Each section can have up to 10 levels of nesting—great for stores with lots of products and for making navigation easier.
How to add a subcategory: Products → Categories → Add Subcategory
Learn more


november 20, 2025
New Block In the Library: Universal Menu (ME100)
The new ME100 block lets you create a versatile menu for your website. Customize it by adding your logo, links to site or page sections, social media, and icons for Favorites, Customer Account, and Shopping cart.
You can also include more than three links to other language versions and display them in a row or dropdown.
You can also include more than three links to other language versions and display them in a row or dropdown.
In the Block Library, you'll find 8 additional block variations to suit any design.
Zero Block Button Updates
november 18, 2025

Fit (Auto-sizing)
Control how text appears on your buttons—on a single line, two lines, or truncated with an ellipsis. Perfect for buttons with longer calls to action.

Flashing
The new Flashing effect is now available in the Basic Animation settings for buttons. Use it to make important CTAs pop.

Padding
Adjust the space between the button content (text or icon) and its edges. The spacing stays fixed, even if the content changes.
New Templates In the Pro Category
november 11, 2025

Simple Things
Minimalist design, clean typography, black-and-white palette, and focus on product images. Perfect for landing pages or boutique online stores.
Check out template

Bloomy
Vibrant color palette, modular layout with bold headings, accent elements, and eye-catching animations. Ideal for showcasing small business services.
Check out template

OCTOBER 30, 2025
Meet Styles. A Styling System For Your Website
Set up typography, buttons, and color palette for your project in one place. Apply Styles to website elements in pre-designed blocks and in Zero Block. To update the design, simply edit your Styles—all changes will automatically apply across the entire website.
Where to set up: Site Settings → Colors and Styles → Manage Styles
New Blocks In the Library
OCTOBER 24, 2025

ME500. Online Store menu
A two-level menu featuring a search bar and icons for customer account, favorites, and cart—making navigation in your online store even more convenient.

CR50. Text and image in two columns
This block allows you to adjust the column widths, play around with the border radius, and spacing for the image. It’s a great fit for a bento-style website cover, for example.

TX24. Article
The new block doesn’t feature the usual "Content" button. Instead, you immediately enter editing mode, where you can modify the article content—add a heading, quote, divider, video, etc.

FR310. Text and cards in two columns
This block allows you to flexibly customize text and cards, as well as fix the header when scrolling. FR310 is a great choice for listing company benefits, course reviews, event highlights, etc.

TS105. Slider with review cards
Flexibly modify the position of the first card. For example, align reviews to the left or center them. You can also adjust card width and enable automatic slide transitions.

TX23. Title and text
This block includes a title, description, and body text, so you don’t need to combine several blocks to create this layout.
OCTOBER 18, 2025
Icon In Button
You can now add icons to buttons and customize their size and padding. To add an icon, open the Content tab of the block, and under "Button Title," click "Select icon." In Zero Block, use the "Icon" field.
Updates In the Leads Section
OCTOBER 14, 2025

Search By Leads
With the new search bar, you can quickly access desired leads using keywords. Also, you can select specific fields to search within.

Improved Mobile View
The Leads section is now easier to use on mobile devices: Instead of a table, leads are displayed as compact cards.
More Updates
OCTOBER 6, 2025

Multi-Layer Shadows In Zero Block
Add multi-layer shadows to elements in Zero Block. Each shadow layer can have its own color, opacity, offset, blur, and spread settings. You can also add a Hover Shadow effect that appears when a user hovers over the element.
How to add a shadow: Shadow → Add shadow

Order Comment In the Online Store Customer Account
Store managers can now add comments to customer orders. The comment will be visible to the customer inside their order card in the Online Store Customer Account.

User Messages In Members Area
Leave a message for a user that will appear in their Members Area. For example, to notify them about a sale. You can also add a private note visible only to administrators.

Custom URLs For Feeds
You can now set custom URL addresses for Feeds—for the entire feed, a specific section, or a single post. Here's how.

AI-Powered Image Suggestions For Blocks
Use AI to select images for your blocks. In the block's drop-down menu, click "Match images." The AI Assistant will automatically pick an image that fits your website's topic.
Increased Product Upload Limit In the Catalog
Business plan users can now upload up to 50 000 products to the Product Catalog. You can add products manually one by one or import them as CSV or YML files.
Kerning (Letter Spacing) Settings
You can now adjust kerning directly in the page editor. To do so, select the text, click the three-dot icon, and choose "Kerning."
summer 2025 edition
#madeontilda: Top 10 projects created on Tilda in summer 2025.
Assistant chatbot for messengers that helps managing tasks on autopilot 🤖
Authentic gastro cocktail bar based in Barcelona 🇪🇸
Marketing, PR & creative agency based in New York 🗽
Japan-inspired fashion brand by a Korean designer based in Dubai 👗
Audience research tool that helps unlock the full potential of Instagram data 📊
Award-winning art director & scriptwriter based in Munich, Germany 🇩🇪
Animal charity event hosted in Batumi, Georgia 🇬🇪🐾
Time management app that helps maintain work-life balance 💡
Healthcare staffing service connecting nurses with home health and hospice providers 🧑⚕️
Premium hairdressing salon based in Italy 🇮🇹
Authentic gastro cocktail bar based in Barcelona 🇪🇸
Marketing, PR & creative agency based in New York 🗽
Japan-inspired fashion brand by a Korean designer based in Dubai 👗
Audience research tool that helps unlock the full potential of Instagram data 📊
Award-winning art director & scriptwriter based in Munich, Germany 🇩🇪
Animal charity event hosted in Batumi, Georgia 🇬🇪🐾
Time management app that helps maintain work-life balance 💡
Healthcare staffing service connecting nurses with home health and hospice providers 🧑⚕️
Premium hairdressing salon based in Italy 🇮🇹
Updated Lead Section
JULY 29, 2025

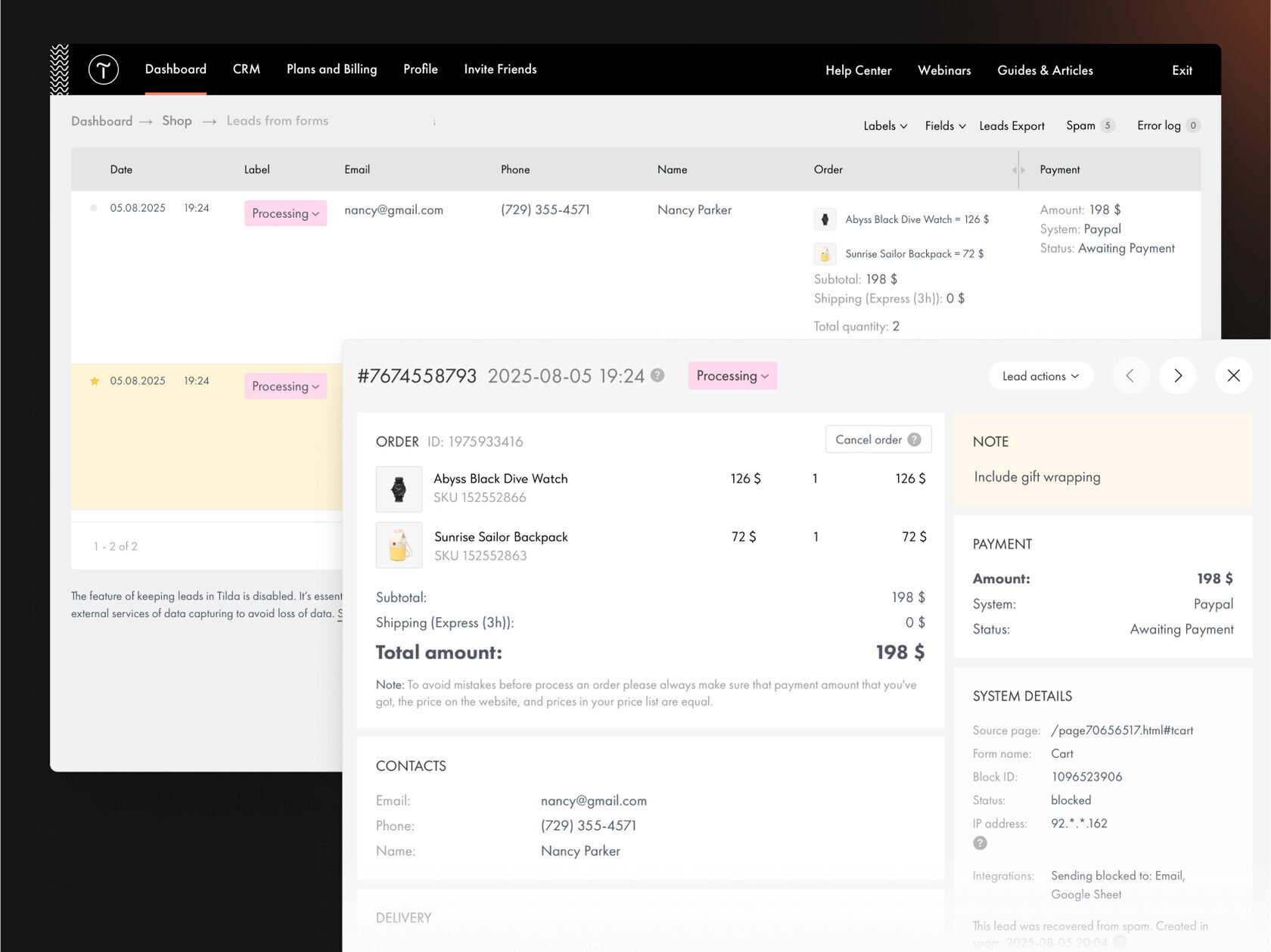
Leads Table UI Redesign
The Leads table just got a refresh: It’s now more compact and easier to navigate. The submissions view has also been upgraded—cards feature a more modern design, with all the information neatly organized in a two-column layout for better readability and structure.

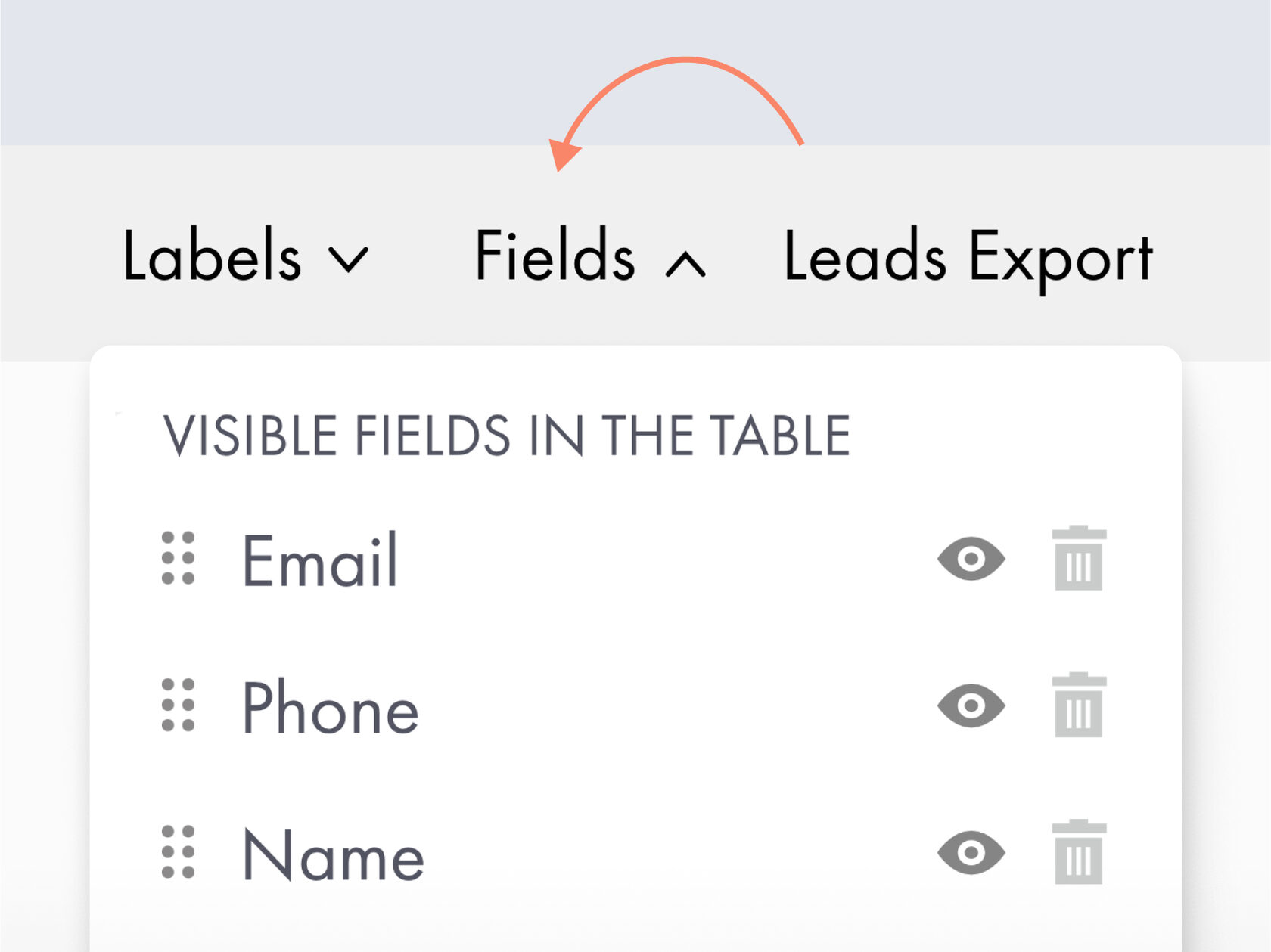
Customizable Fields
You can now customize the table to fit your unique workflow: Resize columns, rearrange them, and choose which submission fields to show or hide.

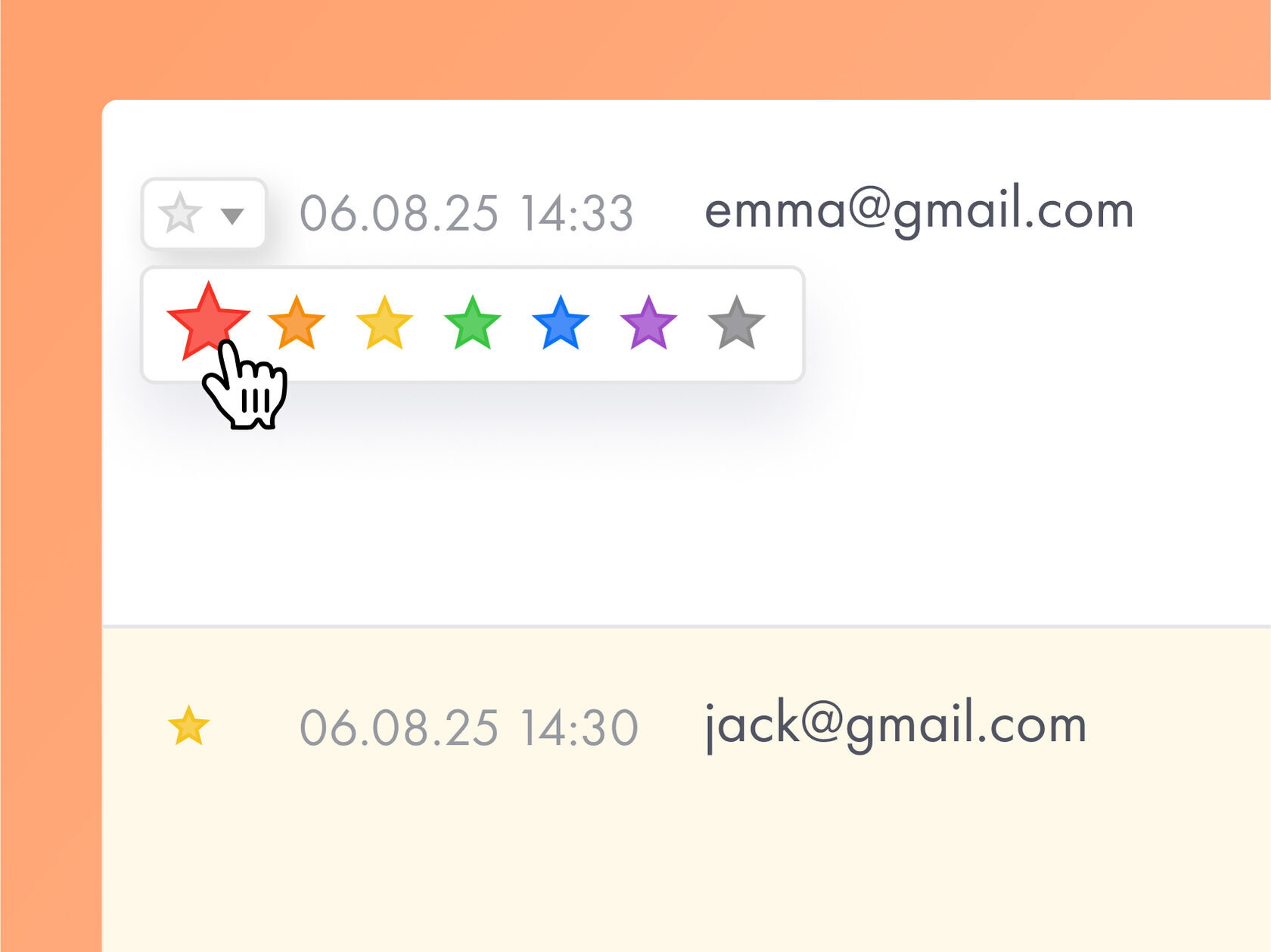
Mark With a Star
You can highlight a lead with a star and choose from seven colors. It will be marked as read, and the entire row will be color-coded.

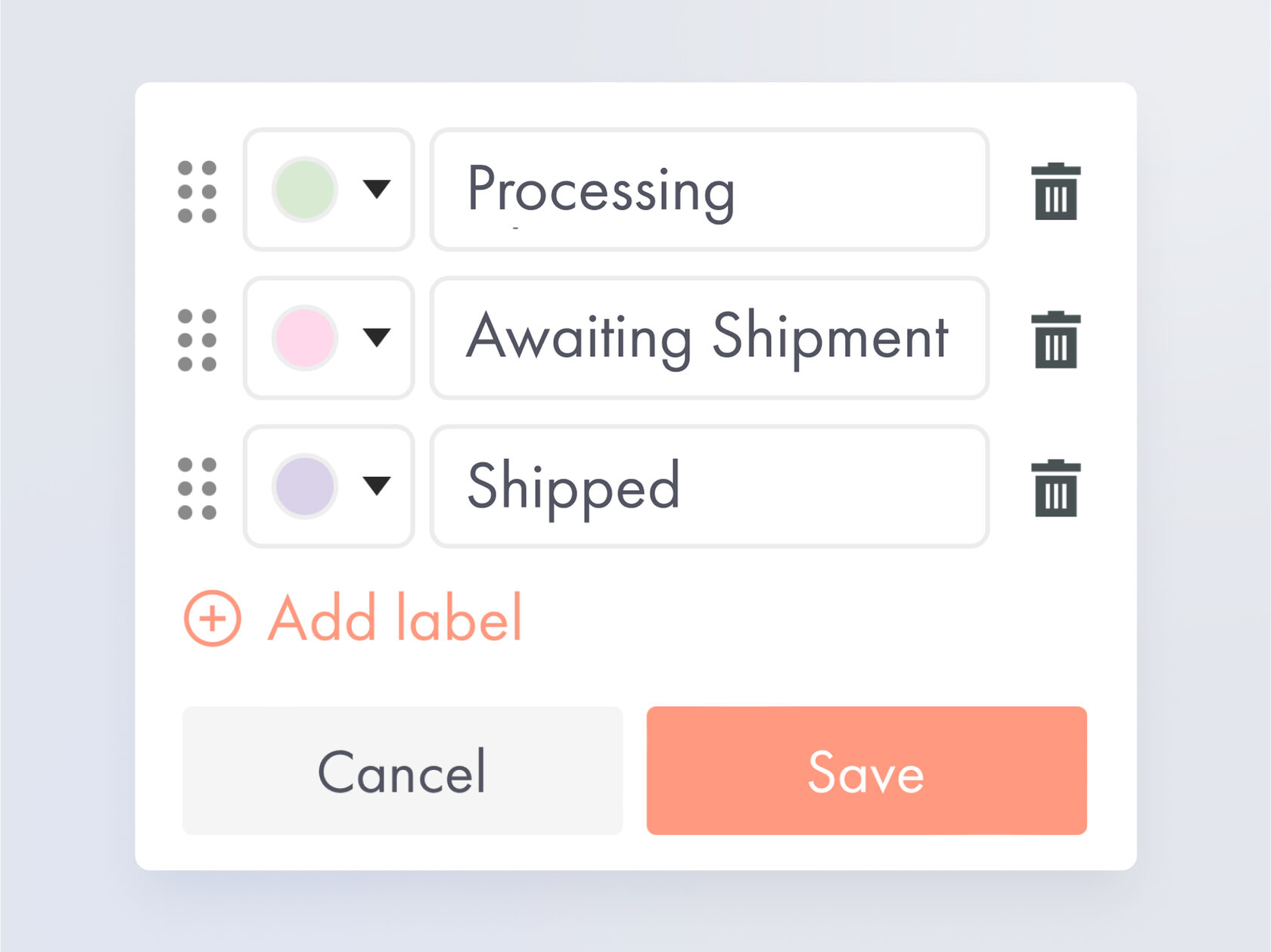
Add Labels
Organize leads by adding custom labels, such as "Processing" or "Shipped." You can define label names and colors, and filter leads by labels.

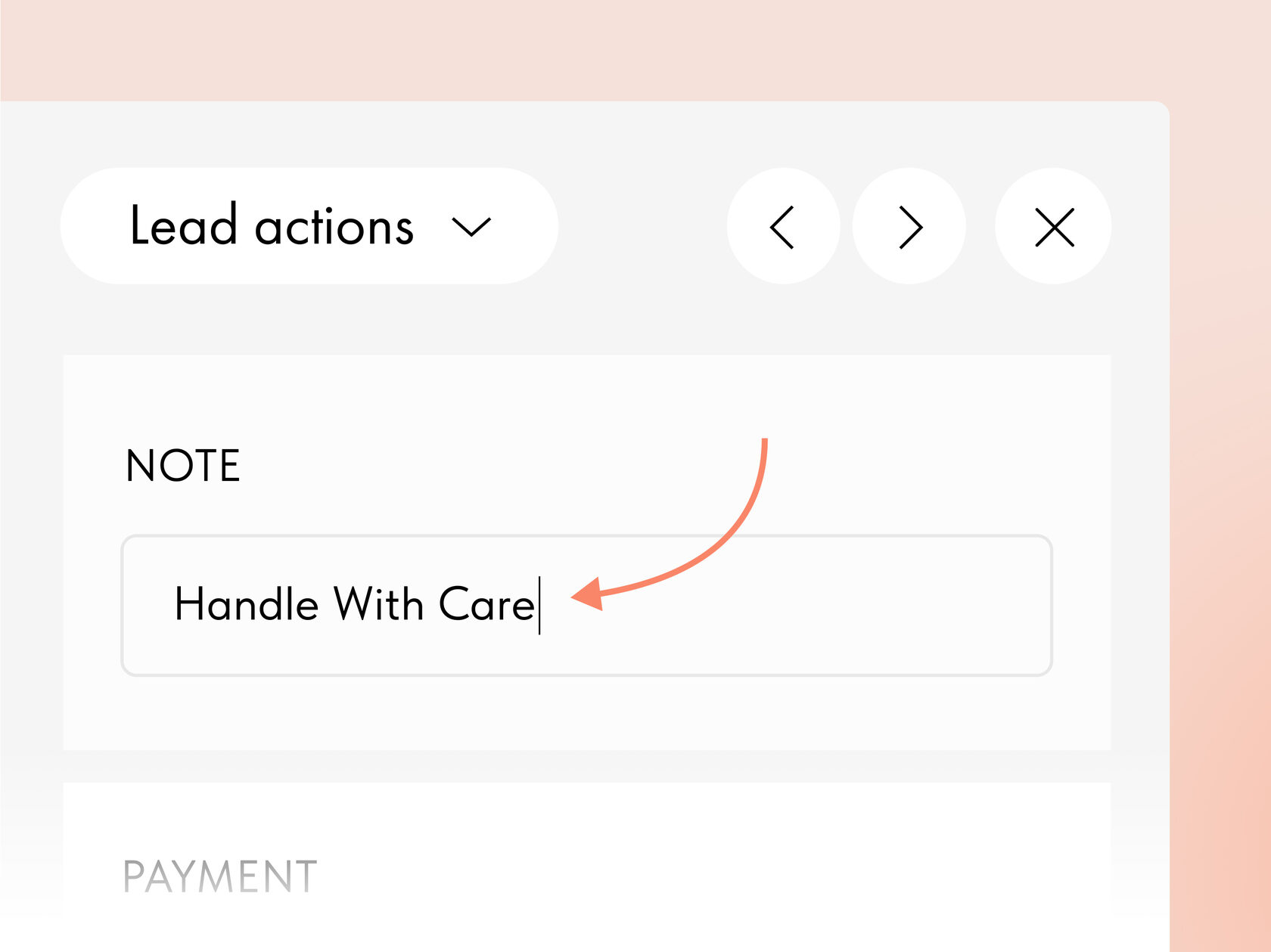
Add Notes
You can now leave internal comments in the lead card. For example, include a note about fragile goods for the fulfillment team.
Print Leads
In Lead actions, a new Print option is now available. You can also use a shortcut Cmd/Ctrl + P to quickly initiate printing.
Lead Status For Data Receivers
You can now see the delivery status of each lead for connected third-party data collection services. If an error occurs during delivery, a warning sign will appear.

JULY 17, 2025
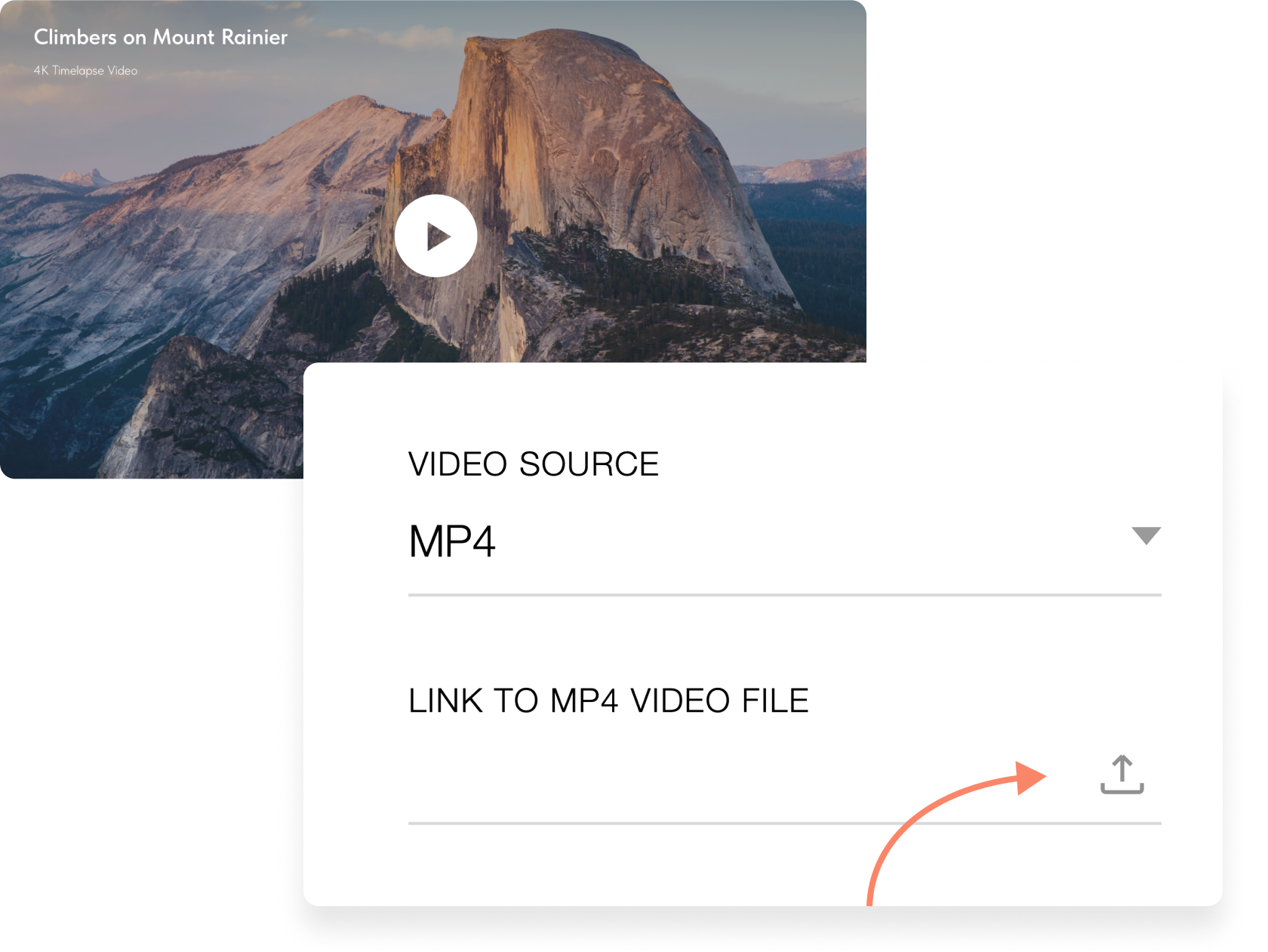
Upload Video Files To Your Website
You can now upload video files up to 5MB directly to your website—no third-party services needed. This is useful for adding short decorative clips like video covers. Video uploads are available in pre-designed blocks from the Video, Cover, Form, and Gallery categories, as well as in Zero Block.
JULY 15, 2025
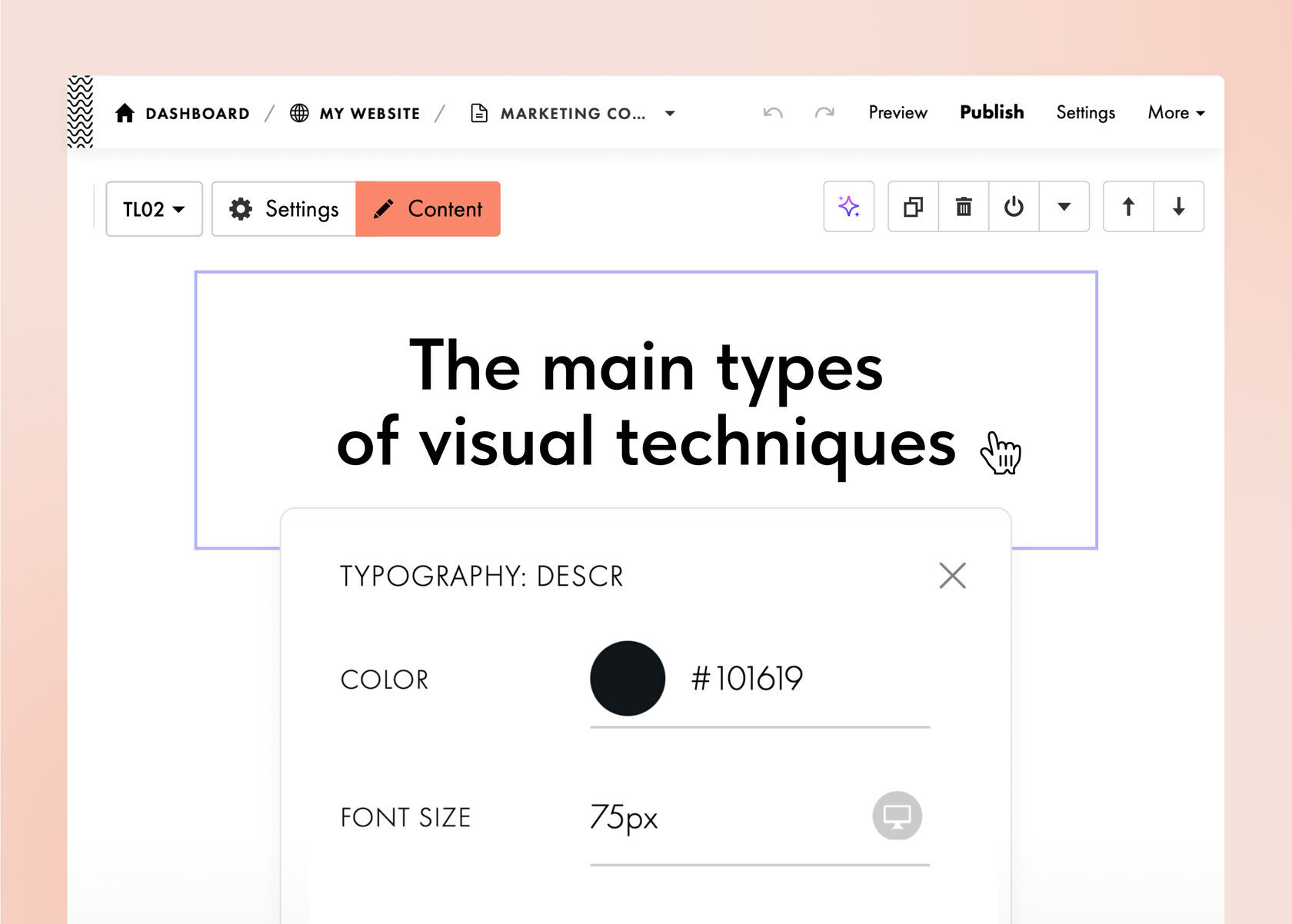
Quick Access To Typography Settings
You can now modify typography directly on the page, without opening the block’s Settings tab. Simply Cmd/Ctrl + click on a text element, or right-click it and choose "Typography" from the context menu.


JULY 12, 2025
Absolute Positioning In Auto Layout
You can now set an element within Auto Layout to Absolute Position, allowing it to ignore Flex settings. This is useful when you want to freely position an element that is a part of the Auto Layout, for instance, to place a "New" label in the corner of a product card.

JULY 6, 2025
New Authorization Method In the Members Area
Now members can log in using their phone number or email. You can set which option to show by default, and users can switch to the method they prefer.
Where to find: Members Area Settings → Advanced → Signup & Login Methods → Phone or email
Latest Videos On Design & Marketing
JULY 2, 2025
How To Build an Online Course With No Experience
Learn how to build, structure, and launch your eLearning platform using Tilda—even if you’re just starting out.
Watch →
Workshop: eCommerce Website On Tilda 2025
Discover how to set up Product Catalog, connect Customer Accounts, handle orders, payments, and stock updates.
Watch →
June 23, 2025
Online Store Customer Account
You can now enable a Customer Account for your online store, allowing your clients to track the current status of their orders and view their purchase history. Set up a convenient way to log in to the customer account: Via SMS, one-time code by email, or permanent password.
How to enable: Site Settings → Membership, then click "Connect" under Online Store Customer Account.
How to enable: Site Settings → Membership, then click "Connect" under Online Store Customer Account.

What's New In Zero Block
JUNE 14, 2025

Overflow: Hide Content That Exceeds Auto Layout Limits
For groups with Auto Layout, the new Overflow setting is now available. It controls what happens to content that goes beyond the container. You can set one of four values:
- Visible: Content extends outside the container;
- Hidden: Content is clipped at the container's edge;
- Scroll: Always shows scrollbars (even if unused);
- Auto: Shows scrollbars only when content extends outside the container.

Strict Order: Change the Order Of Elements At Different Resolutions
For Auto Layouts, you can now set the arrangement of elements within a container. This comes in handy when you want the position of Flex group elements to vary in the mobile and desktop versions. By default, all elements have an order value of 0. If you set one of them to -1, the element will be placed in the first place; if you set 1, it will be placed last.
Learn More
june 6, 2025
Updated Vector Editor UI
The appearance of the Vector Editor is now more polished, cleaner, and simpler, and has gotten closer to Zero Block for smoother use. Also, you can now add icons to the Vector Editor from the built-in libraries The Noun Project and Tilda Icons. To add an icon, click Basic Shapes → Icon.

Latest Videos On Design & Marketing
june 2, 2025
5 Website Essentials Most Websites Miss
In this video, we're breaking down the exact structure behind every high-converting website—used by top brands, creators, and service providers
Watch
Freelance Portfolio Website Design Tutorial 2025
In this live session, you'll design a professional, SEO-friendly portfolio that attracts clients: Perfect for freelancers, creators, and solo entrepreneurs
Watch

June 3, 2025
Tilda AI Website Builder On Product Hunt
It took us a while to launch it as we wanted to make sure the AI Website Builder truly delivers. Just enter a prompt, and it takes care of everything: Layout, copy, and images. If you’re a Product Hunt fan, go take a look and show us some love!
Explore on Product Hunt
What's New In Zero Block
MAy 28, 2025

Element Visibility Control Across Breakpoints In Zero Block
You can now manage the visibility of elements across different screen resolutions. For example, you can display text on desktops while hiding it on mobile devices. This allows you to further customize the mobile version of your website — for instance, by hiding menu items and showing a hamburger icon instead.
To hide or show an element at a specific breakpoint, open its settings and select Visibility → Hide.

Right-Click To Access the Desired Layer
When you need to select an element in an area where objects overlap, hold CMD/CTRL and right-click. A list of elements will appear under the cursor, allowing you to select the one you need.

MAy 22, 2025
Quick Card Management
Blocks with cards and tile galleries now feature a widget that allows you to quickly duplicate, delete, move cards and images, or add new ones. No need to open the Content tab, simply hover over an element to access the widget and choose an action.
More Updates
MAY 13, 2025

Tone Of Voice For AI Text Generation
When using AI to generate text in blocks, you can now select the desired tone of voice. By default, the tone is professional, using a neutral, more formal style. You can also choose a friendly tone for a more casual language.

New Block Group "TE900. Slider with Cards"
A new slider block in the "Tile and Link" category allows you to add links and buttons to each card, choose the image and text layout, set hover image effects, adjust background and spacing, enable slides autoplay, and more. The Block Library includes five additional ready-made block variants for faster and easier setup.

Phone Number Login For Members Area
You can now enable registration and login via phone number in the Members Area. Users no longer need to create or remember a password — they'll receive a one-time code automatically. To activate this login option, an SMS gateway must be connected to your project. Find a detailed setup guide in the Help Center.
Latest Videos On Design & Marketing
MAy 7, 2025
5 Simple Fixes That Will Make Your Website Look Professional
We redesign a business consultancy website and show you how to make your website copy stand out with five simple hacks.
Watch →
How To Create an Interactive Menu On Hover Effect
Add a dynamic touch to your website with a full-screen menu that responds to hover interactions and brings your website to life.
Watch →
Spring 2025 edition
#madeontilda: Top 10 projects created on Tilda in spring 2025
A green hydrogen production company based in Tunisia, Morocco, and the UAE ♻️
Digital agency from Switzerland offering design and marketing services 🇨🇭
Street-food cafe and mobile kitchen serving customers in Cyprus 🇨🇾
London-based agency specializing in events and marketing 🇬🇧
Boutique hotel and a beach club based in El Nido, Philippines 🇵🇭
AI-driven app offering personalized mental health support 🤖
Japanese forest bathing practice based in Dubai ⛺
Veterinary practice located in the heart of London 🐾🇬🇧
Premium dietary supplement line made in Switzerland 🇨🇭
High-end bridal and fashion styling service based in New York 🗽
Digital agency from Switzerland offering design and marketing services 🇨🇭
Street-food cafe and mobile kitchen serving customers in Cyprus 🇨🇾
London-based agency specializing in events and marketing 🇬🇧
Boutique hotel and a beach club based in El Nido, Philippines 🇵🇭
AI-driven app offering personalized mental health support 🤖
Japanese forest bathing practice based in Dubai ⛺
Veterinary practice located in the heart of London 🐾🇬🇧
Premium dietary supplement line made in Switzerland 🇨🇭
High-end bridal and fashion styling service based in New York 🗽

MARCH 27, 2025
Task: New Step In AI Page Generation
When generating a page with AI, you can now specify key details upfront. For example, mention that you need a webinar landing page instead of a Home Page, and include the desired structure, target audience, and brand colors.
Where to find: Create a page → Generate a page → Task.

March 24, 2025
Upload Multiple Fonts Per Project
You can now upload up to 3 custom fonts per project for greater flexibility in typography. Each font can include up to 9 styles. Once uploaded, you can instantly apply them to headings or body text.
Where to find: Site Settings → Fonts and Colors → Custom Settings → Your Own Font

MARCH 20, 2025
Button Presets
Pre-designed blocks now offer ready-made button designs in several styles: Basic, Raised, Flat, and Dark Theme. You can customize each button with a preset color or gradient or adjust the settings manually if the ready-made options don't suit your needs.
Where to find: Block Settings → Button → Styles
More Updates
March 13, 2025

Choose a Color Scheme For Your AI-Generated Page
Select a design style in just two clicks—light, dark, or bright. AI will suggest an accent color, which you can keep or easily replace with your brand color.

Tables In Feeds, Courses, And Docs
Now, in the block editor in Feeds, Courses, and Tilda Docs, you can add and flexibly customize tables: Edit the number of rows and columns and set up colors.

Vector Editor Update: Save Vectors As PNG, JPG, And WebP
Any vector created or uploaded to Tilda can now be exported in one of three formats and used for any purpose.
Where to find: Zero Block → Vector Editor → Export
winter 2025 edition
#madeontilda: Top 10 projects created on Tilda in winter 2025
A UAE-based company that develops green hydrogen technology to revolutionize energy and cut emissions 🇦🇪
A company that crafts unique wooden toys with creativity and care based in Germany 🇩🇪
Beauty salon from Jacksonville, Florida 🇺🇸
Greek restaurant based in Phuket, Thailand 🇹🇭
A knitwear brand that fuses densified fabrics with style and function 🧶
International cargo transportation company from Turkey 🇹🇷
Wedding makeup services based in New York and beyond 🗽
Healthy nut snack based in Spain 🇪🇸
A Hong Kong-based company specializing in reliable mechanical, electromechanical, and micro-hydraulic components 🇭🇰
A dry-cleaning service based in Dubai 🇦🇪
A company that crafts unique wooden toys with creativity and care based in Germany 🇩🇪
Beauty salon from Jacksonville, Florida 🇺🇸
Greek restaurant based in Phuket, Thailand 🇹🇭
A knitwear brand that fuses densified fabrics with style and function 🧶
International cargo transportation company from Turkey 🇹🇷
Wedding makeup services based in New York and beyond 🗽
Healthy nut snack based in Spain 🇪🇸
A Hong Kong-based company specializing in reliable mechanical, electromechanical, and micro-hydraulic components 🇭🇰
A dry-cleaning service based in Dubai 🇦🇪

February 26, 2025
Mobile Version Is Now Adjusted Visually
The page editor now supports mobile view. Use it to preview how the page appears on devices like a tablet and make necessary changes right away, such as adjusting styles, padding, etc. When switching to mobile view, you can choose how the page looks on a specific device like the iPhone 15 Pro or the Redmi Note 8.
What's New In Zero Block
February 21, 2025

Auto Height For the Artboard
The artboard in Zero Block now supports auto height. When enabled, changing an element's height or position will make the block resize automatically, so you don't have to adjust anything manually.
Where to find: Grid Container Height → Auto
Where to find: Grid Container Height → Auto

Auto Layout For the Entire Zero Block
You can now apply Auto Layout to the entire artboard and adjust its settings as if it were a single element with flex properties. To align elements based on the browser's window size, select "Window" under the Container setting.

Image Fit
The new Fit setting allows you to flexibly adjust how the image fits within a container. For example, selecting the "Contain" option will display the full image while maintaining its proportions. Any empty space on the sides can be filled with color.
Breakpoints Now Support 2560px Resolution
Custom breakpoints can now be set to a maximum width of 2560px, up from 1920px, making it easier to adapt Zero Block for larger screens.
Alt Text For Shapes
Images inside shapes now support adding alternative text for improved page accessibility and enhanced SEO.
Play Button Customization
You can now customize the look of the play button for videos uploaded in MP4 format. For example, adjust its size and set a color.
More Updates
February 16, 2025

New GL10N Block: Image Slider
Use the new GL10N block from the Gallery category to upload images and videos, adjust their size and padding, add descriptions, customize the slider buttons, etc. It can be especially useful for the "Meet the Team" section, displaying reviews or sharing a photo gallery.

Variables In Forms
Text fields in forms now support variables, allowing you to show information entered earlier for a more personalized user experience. For instance, a user's name from one step can be shown on the next. Learn more in the Help Center.

Hidden Calculator In Forms
Forms with a calculator now let you hide intermediate results. You can combine this with the variables feature to create tests or quizzes that show the final score at the very end. Learn more in the Help Center.
Where to find: Content tab → Input Fields → Calculator → select the "Don't display in the form" checkbox.

Custom Domain In Tilda Docs
You can now assign a custom domain in Tilda Docs, making project documents, knowledge bases, etc. accessible via a unique domain name. To do this, go to a Doc → Tilda Docs Settings → Domain → Custom Domain.

JANUARY 30, 2025
✨ AI-Powered Website Creation
Build a website in just a few clicks with the help of artificial intelligence. Enter your project's description, and AI will select the right blocks, generate text, and add images for you. All that's left is to fine-tune the details.
Where to find it: Create New Page → Generate a page
Learn more about Tilda AI

JANUARY 27, 2025
Quiz Form. New Template Category
Discover 24 new quiz templates designed for various business industries. These templates help you better understand potential customers' needs, collect their contact information, and craft personalized offers.
Check out the templates
What's New In Zero Block
January 24, 2025

Fill. Adjust Element Size Within Auto Layout
With the Fill setting, elements automatically adjust to the width and/or height of the Auto Layout, ensuring a perfect fit every time.

Text Fit. Control Text Container Behavior
Use the Auto Height, Auto Width, and Fixed Size properties to define how the text container responds to different text lengths.

Individual Corner Rounding
Customize the corner radius for each corner of an element in Zero Block. For example, set 20px for the top corners and 10px for the bottom ones.
Vector Editor Updates
january 20, 2025

Boolean Operations On Shapes
You can perform four new operations on drawn shapes: Intersect, Unite, Subtract, and Exclude for more flexible vector editing.

Rulers & Guides
Enable rulers with the shortcut Shift + R and drag out guides to align elements precisely when working with vectors.
More Updates
January 15, 2025

Website QR Code
When publishing a page, you can generate a QR code that links directly to it. You can download the QR code or share it via messengers in some browsers.

Adding Tables To Basic Blocks
You can now add tables to basic blocks. Easily adjust the number of rows and columns and merge cells as needed.
Where to find it: Content tab → three dots icon in the text editor context menu → Table.

Inserting Formulas In Basic Blocks
You can also insert text formulas in basic blocks using the KaTex format. For example, the formula c² = a² + b² should be written as c^2 = a^2 + b^2.
Where to find it: Content tab → three dots icon in the text editor context menu → Formula.

DECEMBER 19, 2024
Tilda. Year In Review
AI-Powered Website Creation, Auto Layout In Zero Block, Upgraded Online Forms, New Marketing Quizzes, Enhanced Vector Editor, Tilda Docs For Building a Knowledge Base, UI Updates, And More
See the highlights of the year
Subscribe to our monthly newsletter
Get our monthly updates delivered to your inbox. By clicking "Subscribe," you consent to our Privacy Policy.






















